7.3. Mode plein écran du client
En plus des interfaces utilisateur client traditionnelles utilisées dans IDERI note, le mode plein écran du client offre un moyen d’afficher un message IDERI note d’une manière où les utilisateurs ne peuvent s’empêcher de percevoir le message immédiatement devant leur écran. Par conséquent, les messages IDERI note en mode plein écran sont mieux adaptés aux conditions particulières, où les utilisateurs doivent immédiatement remarquer le contenu du message, même avec un simple aperçu à quelques mètres de distance de leur écran.
Les messages en mode plein écran|INOTE| sont déclinés de deux façons, qui sont toutes deux spécifiées au moment de la création dans l’administrateur IDERI note via les paramètres de message : « Mode plein écran » et « Mode plein écran et verrouillage du poste de travail ». La première des deux variantes montre simplement un message IDERI note en mode plein écran alors que ce dernier effectue en plus un verrouillage du poste de l’utilisateur. Du point de vue de l’utilisateur côté client, les messages en mode plein écran sont traités exactement de la même manière que les autres styles de message IDERI note : il y a un bouton pour accuser la réception du message et un bouton de fermeture qui ferme le message pour le reste de l’intervalle d’interrogation du client.
Attention
Verrouillage du poste de travail avec messages en mode plein écran
Si un message est créé avec le paramètre « Mode plein écran et verrouillage du poste de travail », le verrouillage du poste de travail est appliqué différemment sur les différents systèmes d’exploitation pris en charge et également en fonction de la configuration de votre client et du type de connexion de session. Sous Windows® 10, le poste de travail sera verrouillé immédiatement après l’apparition du message du mode plein écran, si la valeur DWORD « RunOnTopOfMetro » (voir section 10.1) a la valeur « 1 », qui est la valeur par défaut valeur et si l’utilisateur est connecté de manière interactive à l’ordinateur dans une session locale. En effet, avec cette configuration, le message plein écran sera affiché sur l’écran de verrouillage de l’utilisateur (voir la section 7.9) donc après avoir verrouillé le poste de travail, le même message provenant de la session de connexion interactive de l’utilisateur peut être perçu sur le écran de verrouillage de l’utilisateur. Pour toutes les autres valeurs de la valeur DWORD « RunOnTopOfMetro », ou si l’utilisateur est connecté de manière interactive à distance (c’est-à-dire avec une session RDP), l’écran ne sera verrouillé qu’au moment même où le message du mode plein écran disparaît. Sur les versions du système d’exploitation antérieures à Windows® 10, il n’y a pas d’écran de verrouillage de l’utilisateur. Par conséquent, sur ces anciennes versions de Windows®, le verrouillage du poste de travail ne sera appliqué qu’à la disparition du message du mode plein écran.
7.3.1. Spécification des messages en mode plein écran dans l’administrateur IDERI note
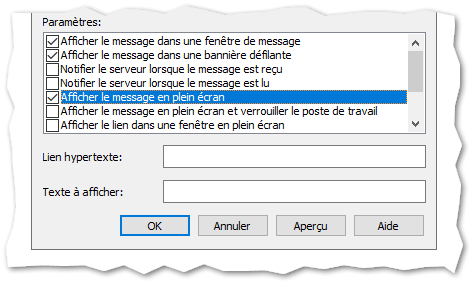
Les deux réglages dans l’administrateur IDERI note qui se rapportent aux messages en mode plein écran peuvent être trouvés dans la liste des paramètres de la boîte de dialogue de mise à jour/création de message comme dans la figure 7.9. Notez que ces paramètres sont mutuellement exclusifs.

Fig. 7.9 Paramètres de message plein écran dans l’administrateur IDERI note
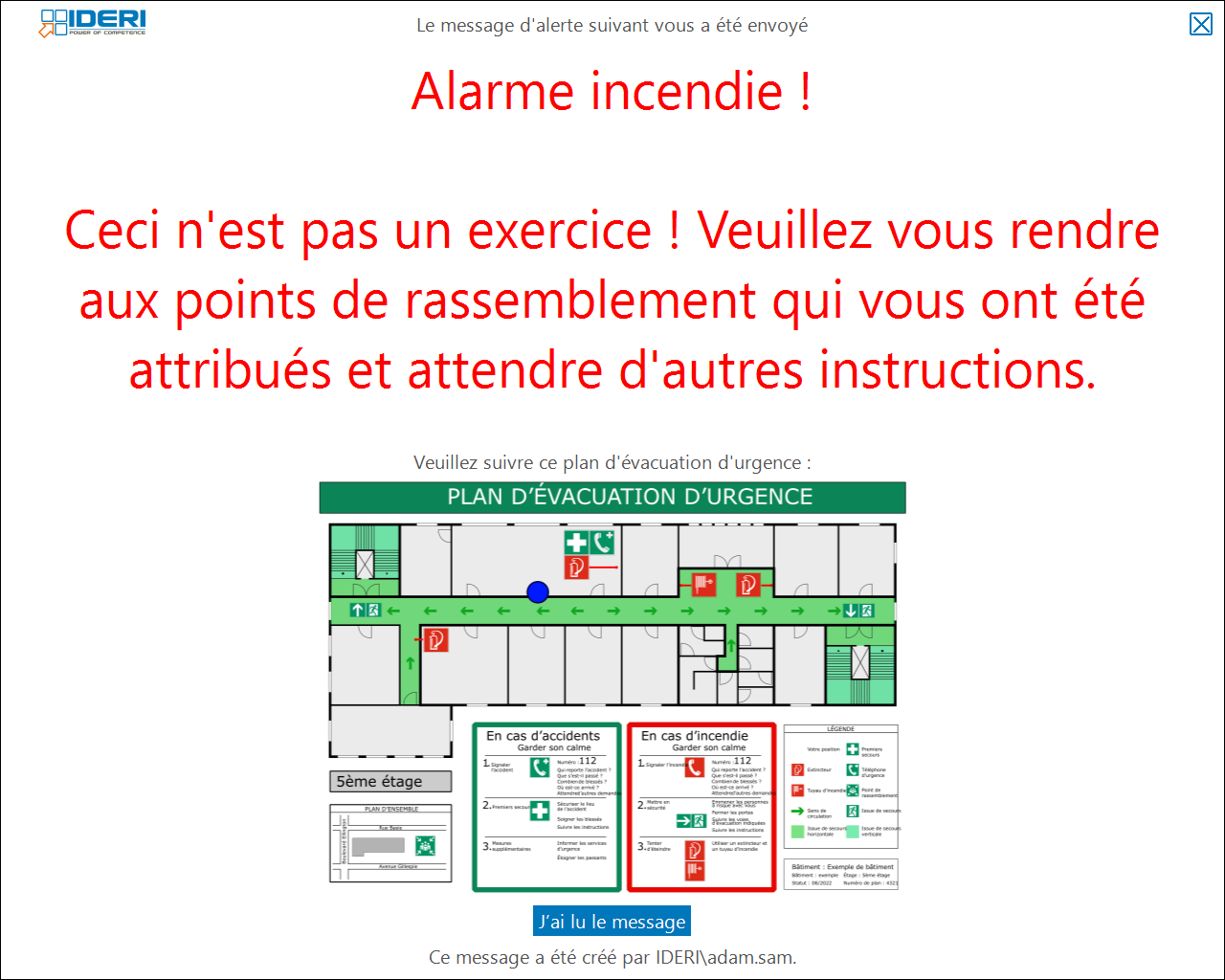
Le lien hypertexte pour un message en mode plein écran mérite quelques explications supplémentaires : les liens hypertexte pour les messages en mode plein écran ne peuvent être que des fichiers bitmap (BMP, PNG, JPG ou TIFF) et doivent être spécifiées comme des chemins de système de fichiers valides (en utilisant la notation UNC ou chemin avec des noms de lecteur en tête) ou sous forme d’URL http/https. Une fois qu’un message en mode plein écran est affiché par le client IDERI note, le message en mode plein écran récupère le fichier bitmap spécifié par la cible du lien et l’affiche dans la moitié inférieure du message en mode plein écran. Un exemple de ce [1] est illustré dans la figure 7.10. Cet exemple utilise les paramètres par défaut sans aucune personnalisation.

Fig. 7.10 Exemple de message en plein écran montrant un plan d’évacuation d’urgence comme lien hypertexte
7.3.2. Limites des messages en mode plein écran
Comme déjà mentionné dans le paragraphe précédent, les liens hypertexte pour les messages en mode plein écran ne peuvent être que des fichiers bitmap avec les extensions bmp, png, jpg, jpeg, tif ou tiff. De plus, les messages en mode plein écran ont une limite de longueur d’au maximum 2045 caractères. Tous les éléments de texte des messages en mode plein écran utilisent la même famille de polices. Les messages en plein écran ne peuvent actuellement pas être supprimés à l’aide d’un clavier, ils peuvent donc ne pas convenir aux utilisateurs aveugles ou malvoyants.
7.3.3. Personnalisation des messages en mode plein écran
Les options de personnalisation des messages en mode plein écran peuvent être divisées en deux groupes : les options générales qui concernent tous les types de messages plein écran (alerte, avertissement et information) et les paramètres spécifiques au type de message. Les options générales suivantes peuvent être spécifiées pour les messages en mode plein écran :
La famille de polices à utiliser pour tous les éléments de texte.
La marge autour du contenu plein écran en pourcentage de la résolution horizontale ou verticale de l’écran, selon la valeur la plus petite.
La hauteur des éléments de texte en pourcentage de la résolution horizontale ou verticale de l’écran, selon la valeur la plus petite. Un exemple pour un élément de texte dans la figure 7.10 est le bouton « J’ai lu le message » ou le texte d’introduction « Le message d’alerte suivant vous a été envoyé ».
Le style de police plein écran à utiliser pour le texte du message. Les styles de police sont des attributs tels que gras, italique, souligné ou barré.
La taille minimale du point de police [2] à utiliser avant la longueur du texte nécessite l’affichage d’une barre de défilement verticale. Le client en mode plein écran essaie toujours d’afficher le texte du message dans la plus grande taille de police possible sans nécessiter de barres de défilement. Cependant, pour des tailles de texte de message très longues, cela nécessiterait que le texte du message soit affiché dans une taille de point de police absurdement petite, de sorte que la taille de point de police minimale place une limite inférieure pour la taille de point de police à utiliser pour rendre le texte du message. Le texte long qui nécessiterait une taille en points de police inférieure à la taille en points de police minimale pour être affiché sera rendu avec la taille en points de police minimale et sera donc affiché avec une barre de défilement verticale.
Le fichier logo à afficher dans le coin supérieur gauche du message plein écran. Un logo personnalisé doit être un fichier bitmap PNG.
Les options de personnalisation suivantes pour le mode plein écran peuvent être spécifiées différemment pour chaque type de message (alerte, avertissement et information) :
La couleur de fond du mode plein écran
La valeur alpha de la couleur d’arrière-plan du mode plein écran
La couleur du texte du message
La couleur des éléments actifs
La couleur des éléments inactifs
La couleur des éléments de texte statiques
Mode clignotant pour le texte du message
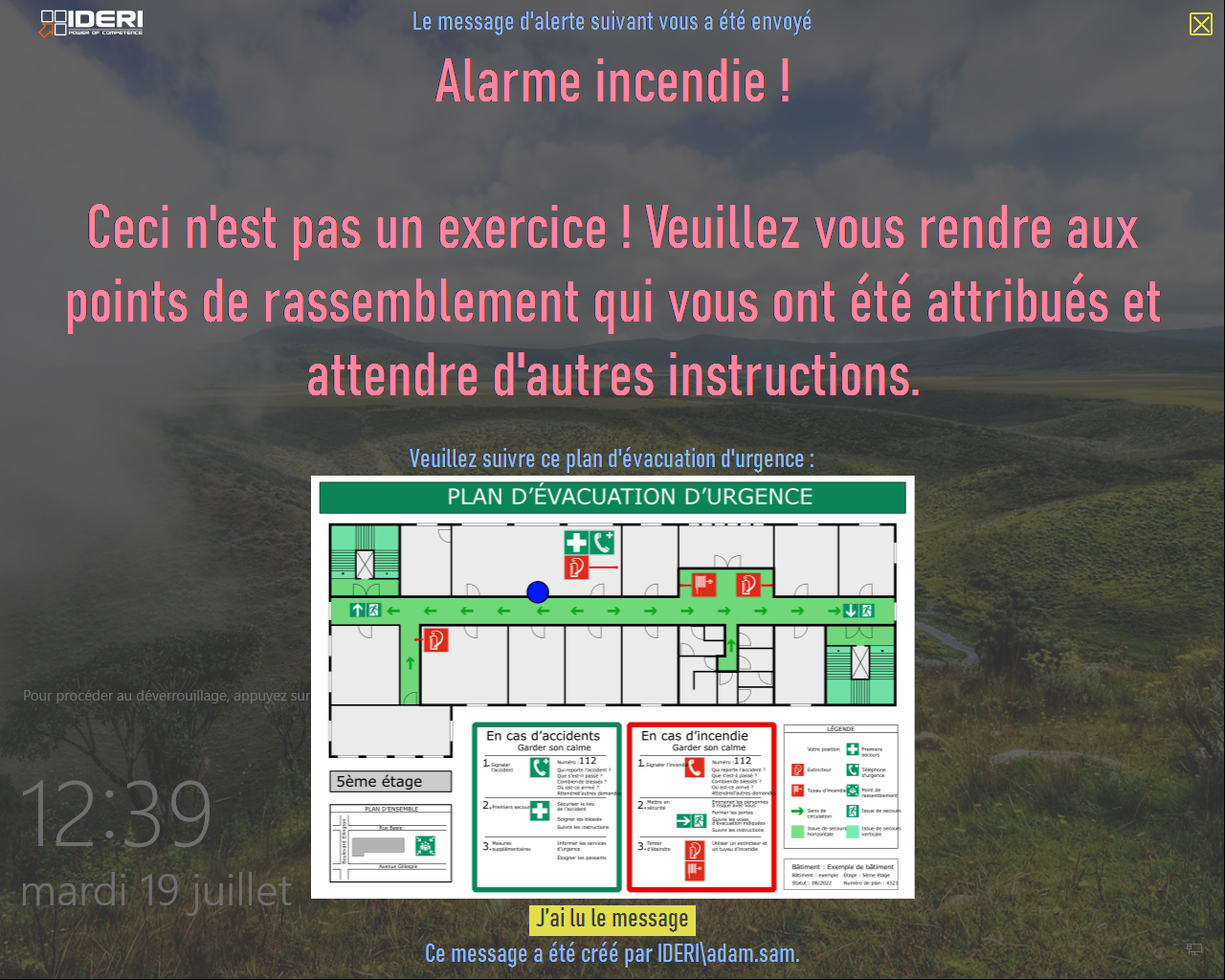
Un exemple du même message en plein écran que dans la figure 7.10 mais avec des couleurs personnalisées, une valeur alpha de couleur d’arrière-plan et une police personnalisée sont affichées dans la figure 7.11. Cet exemple de message est affiché avec la couleur du texte du message définie sur #FF84A0, la couleur inactive définie sur #E0DF4B, la couleur active définie sur #FFFD55 et la couleur statique définie sur #8DB8FD. La couleur d’arrière-plan dans cet exemple est #3F3F3F et la valeur alpha de la couleur d’arrière-plan est 192. La famille de polices utilisée dans cet exemple est « Bahnschrift Condensed ».

Fig. 7.11 Exemple de message en plein écran avec des couleurs personnalisées
Un message IDERI note en mode plein écran est présenté à l’utilisateur sous la forme d’une fenêtre transparente qui est mélangée en alpha sur l’arrière-plan de l’écran et s’estompe dans la couleur d’arrière-plan du mode plein écran. La couleur d’arrière-plan par défaut pour tous les types de messages (alerte, avertissement et information) est le blanc. La valeur alpha de la couleur d’arrière-plan doit être spécifiée sous la forme d’une valeur comprise dans la plage [0…255]. La valeur alpha de la couleur d’arrière-plan par défaut pour tous les types de message (alerte, avertissement et information) est 255 et la spécification de 255 pour cette valeur crée un arrière-plan de message en plein écran entièrement opaque sans que le contenu de l’écran précédent ne transparaisse. Dans l’exemple de message de la figure 7.11, l’arrière-plan de l’écran actuel ressort dans une certaine mesure. L’étendue de l’arrière-plan de l’écran actuel qui transparaît est régie par la valeur alpha de la couleur d’arrière-plan du mode plein écran.
La couleur du texte du message est la couleur utilisée pour l’affichage du texte du message et s’affiche toujours sans qu’aucun arrière-plan ne transparaisse. Dans la configuration par défaut, la couleur du texte des messages d’alerte est rouge, pour les messages d’information et d’avertissement, elle est noire.
Certains éléments d’un message en mode plein écran, tels que le bouton pour accuser la réception du message, le bouton de fermeture dans le coin supérieur droit et la barre de défilement verticale facultative, affichent des couleurs différentes si le pointeur de la souris de l’utilisateur les survole. La couleur de ces éléments lorsque le pointeur de la souris les survole est la couleur des éléments actifs. Si le pointeur de la souris ne survole pas ces éléments de message en plein écran, ils sont rendus en utilisant la couleur des éléments inactifs.
Tous les autres éléments du message en plein écran, à l’exception du texte du message, sont toujours rendus à l’aide de la couleur des éléments de texte statiques (valeur par défaut : #545454). La valeur par défaut de la couleur des éléments actifs est la valeur RVB #0087D4 pour tous les types de messages (alerte, avertissement et information). La valeur par défaut de la couleur des éléments inactifs est la valeur RVB #0077BB pour tous les types de messages (alerte, avertissement et information). Afin d’augmenter la perception visuelle de l’urgence d’un message en mode plein écran, le texte du message peut en outre être affiché en clignotant sur l’arrière-plan du message en mode plein écran. Le clignotement n’est pas activé avec les valeurs de configuration par défaut.
Bien entendu, toutes les options de personnalisation des messages en mode plein écran peuvent être ajoutées à l’installation du client IDERI note avec un fichier de transformation MSI créé à l’aide de l’assistant de personnalisation du client IDERI note ou via les modèles de stratégie de groupe Active Directory® qui font tous deux partie de la suite d’outils administratifs IDERI note. Tous les paramètres de personnalisation du mode plein écran peuvent également être appliqués sur la ligne de commande msiexec à l’aide des propriétés MSI (voir section 8.3). Comme alternative, les paramètres de registre pour la clé de registre du client IDERI note (HKEY_LOCAL_MACHINE\SOFTWARE\ideri\inotecln) peut également être modifiée directement (voir la section 10.1).
En plus des options de personnalisation mentionnées ci-dessus spécifiques au mode client plein écran, toutes les autres options de personnalisation pour les messages IDERI note tels que le texte de l’auteur sont également pris en charge pour le mode client plein écran.
Footnotes


